그럼에도 불구하고 블로거에서 정식으로 이를 반영한 기능이 추가되기를 기대해 봅니다. 이미지 중심의 블로그를 운영하는 분에게는 선택이 아닌 필수의 기능이니까요.
구글 블로그에 이미지 보기에 적합한 lightbox를 적용해 보겠습니다. jquery,css 등을 새로 짜는 무식한 고생을 포기하고 알려진 소스를 사용하겠습니다.
이제 이 방식을 사용하지 않아도 됩니다.
블로거가 정식으로 lightbox를 지원합니다.
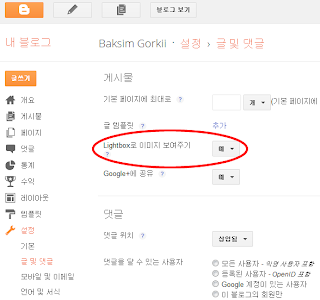
[설정]--[글및댓글]--[Lightbox로 이미지 보여주기]를 <예>로 선택하시면 됩니다.
아래 스샷 참고하세요.
(2012.1.13. 수정)
 < < |
| <블로거 설정모드 캡춰화면> |
템플렛 편집모드에서 head 안에 아래의 태그를 넣고 저장합니다.
<link href="http://sites.google.com/site/baksimgorkii/home/slimbox.css" media="screen" rel="stylesheet" type="text/css" />
<script src="http://sites.google.com/site/baksimgorkii/home/mootools-release-1.11.js" type="text/javascript" />
<script src="http://sites.google.com/site/baksimgorkii/home/slimbox_4Blogger.js" type="text/javascript" />
<script src="http://sites.google.com/site/baksimgorkii/home/mootools-release-1.11.js" type="text/javascript" />
<script src="http://sites.google.com/site/baksimgorkii/home/slimbox_4Blogger.js" type="text/javascript" />
위의 css 파일과 js 파일을 압축해 놓은 파일은 여기에서 다운 받을 수 있습니다.
파일을 올려놓을 ftp 서버가 없다면 저의 것을 그대로 사용하셔도 무방합니다만,
저는 구글의 사이트도구에서 사이트를 하나 임의로 만든 후 거기에 파일을 업로드하여 링크하여 사용합니다.
게시글 본문에서 lightbox 적용은....
- 게시물의 html 편집 모드에서 a href="링크이미지" 의 적당한 부분에 rel="lightbox" 를 추가합니다.
- 만약 1장의 이미지만 올린다면 rel="lightbox"를 넣으시면 되고,
- 여러장을 그룹(앨범)으로 묶어서 [이전], [다음]으로 구성하고자 한다면 rel="lightbox-그룹이름" 으로 넣으면 됩니다.
- 사진마다 설명글을 넣고 싶다면 title="사진설명글" 을 추가하시면 됩니다.
아래는 샘플 입니다.
lightbox를 적용하지 않은 이미지
lightbox를 적용한 1장
lightbox를 적용한 여러장
a rel="lightbox-imsi" title="첫번째 사진입니다" href="이미지경로"
a rel="lightbox-imsi" title="두번째 사진입니다" href="이미지경로"
a rel="lightbox-imsi" title="세번째 사진입니다" href="이미지경로"
a rel="lightbox-imsi" title="네번째 사진입니다" href="이미지경로"
a rel="lightbox-imsi" title="다섯번째 사진입니다" href="이미지경로"
끝. ^^








원본 소스는 http://www.digitalia.be/software/slimbox 를 사용하셨습니다.
답글삭제좋은정보군요 감사합니다.
답글삭제소중한 정보 감사합니다~
답글삭제lightbox와 구글사이트도구 정보 정말 감사합니다. ^^
답글삭제작성자가 댓글을 삭제했습니다.
답글삭제한가지 더질문은 블로그를만들고
답글삭제잘되나 볼려고 일부러 로그아웃을 하고 제가만든 게시물을 하나들어가서 댓글이 잘달리나 볼려고 댓글달기를 하는데
그뭐냐 어느사이트가입할때 보통나오는 이상한 인증글자 있잖습니까 글시가 마구 휘어지고 이상한거 말이죠.
그글자를 써넣어야 댓글이달리더군요.
제 기억에는 말이죠.다른 분들블로그(님의블로그 처럼)는 그냥댓글을 달면 바로댓글이 달리거나 또는 저처럼 인증글자를 쳐넣어야지 댓글이달리는데요.
아무리 설정에서 찾아바도 찾을수가없어서 혹시 구글블로그 사용하시는분들께 도움을 요청합니다.
제 블로그에 들어와서 댓글 다시는분들이 귀찮아 하셔서 말이죠.
설정이 가능한가요? 그인증하는것 같은 글자 안써넣고 바로 댓글달면 바로 댓글이 작성되게말이죠.
도와주십시요 부탁드립니다.
대쉬보드 오른쪽 설정 아이콘에 [이전 blogger 인터페이스]로 바뀌기 전 대쉬보드로 가서 [설정]-[댓글]-[댓글작성용 보안문자설정]에서 '아니오' 선택하시면 됩니다.
삭제정말고맙습니다.님은 저의영웅이십니다.이거 못찾아서 밤샜는데 구글링도하구요.그러면 두가지만 질문드려도되겠습니다.
답글삭제1.댓글을 다른이용자가 달면 꼭승인을 거쳐야지만 댓글이달리는데 바로댓글을 달수없는지요.
2.제가수정한 템플릿을 사용하는데요.다른텍스트들은 괜찮은데 유독 댓글이달리는 곳에 텍스트들이 작습니다.답글,삭제 텍스트도작고 댓글이달리면댓글도 글시가작은데 이것은 html에서 어느코드부분인지요.
다시한번 감사드립니다복받으십시요
댓글승인은 [설정]-[글및댓글]-[댓글검토]를 '안함'으로 바꾸면 관리자 승인없이 바로 게시됩니다.
삭제템플릿을 보지 않고서는 어느 부분이라고 말하기 힘듭니다. [템플릿]-[html 편집]에서 ".comments"를 찾아 보세요. 혹시 h4 크기로 되어 있다면 h3 정도로 키워 보시고, 애매하다 싶으면 [템플릿디자이너]-[고급]-[css추가]에서 추가해도 됩니다. !important를 넣으면 앞의 css는 무시하고 추가한 것을 적용하게 됩니다.
삭제아 4에서 오히려 3이 더 큰거군요.정말감사합니다
삭제님의블로그 처럼 승인없이 댓글이 바로달리면좋을텐데 ㅠㅠ
삭제정말 죄송합니다.마지막 질문입니다 방금 님의 시스템을 보고 발견했는데요.
답글삭제지금 제가 댓글을 달은 부분에 삭제도 있더군요.구글불로그에서는 관리자말고 익명의사용자가 댓글을 달았는데 그댓글이 좀이상하여 수정이나 삭제같은것을 할수있는지궁금합니다.방법이없는지요.
정말 귀찮게해드려서 죄송합니다.
수정은 안되는 걸로 알고 있습니다. 삭제는 관리자와 글 남긴 사람만 가능하고요.
삭제수정은 그렇다치고 문제는 글남긴사람도 삭제가안되요 ㅠㅠㅠ 도움감사드립니다
삭제작성자가 댓글을 삭제했습니다.
답글삭제작성자가 댓글을 삭제했습니다.
답글삭제